JavaScript objects are one of the fundamental data structures in the language, and they allow you to represent real-world entities and their attributes in code.
In this article, we’ll explore what objects are, how to create them, and how to interact with them in JavaScript:
What are Objects?
In JavaScript, objects are collections of properties, which are key-value pairs. Each key is a string (or a symbol in ES6+), and each value can be any valid JavaScript data type, including other objects.
Objects can be used to represent real-world entities, such as a person or a car, as well as more abstract concepts, such as a configuration or a user interface. For example, you could represent a person with an object like this:

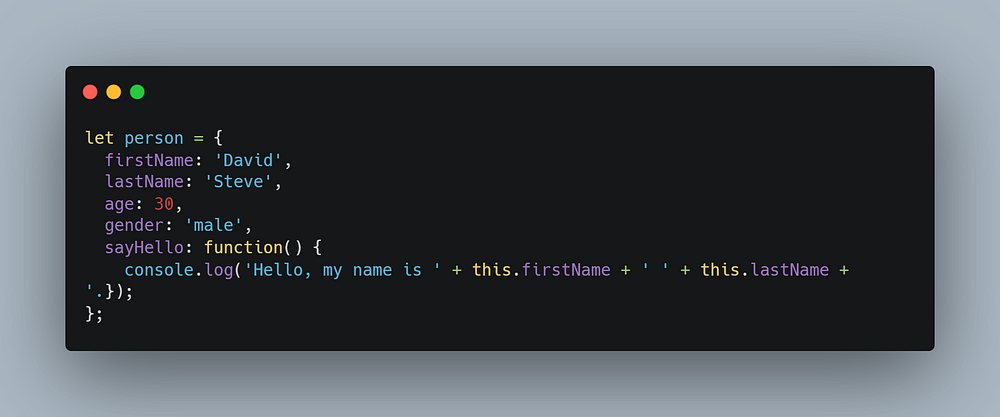
JavaScript objects example:
In this example, the person object has four properties: first name, last name, age, and gender. The keys are strings, and the values are primitive data types (string and number) representing the person’s attributes.
Creating Objects:
There are several ways to create objects in JavaScript, but the most common way is to use object literals. An object literal is a comma-separated list of key-value pairs enclosed in curly braces. For example, you can create an empty object like this:

You can also create an object with properties like this:

Objects can also be created using the Object() constructor or the Object. create() method, but these methods are less common.
Accessing Object Properties:
The properties of objects can be accessed using dot or bracket notation For example, to access the firstName property of the person object created earlier, you can use dot notation like this:

Alternatively, you can use bracket notation like this:

In both cases, the result is the same: the value of the firstName property of the person object.
Adding and Modifying Object Properties:
You can add new properties to an object using dot notation or bracket notation. For example, to add a new email property to the person object, you can use dot notation like this:

or, you can use bracket notation like this:

In both cases, the result is the same: the person object now has a new email property with the value ‘john.doe@example.com’.
You can also modify the value of an existing property by assigning a new value to it. For example, to change the value of the age property of the person object to 31, you can use dot notation like this:

or, a bracket notation like this:

In both cases, the result is the same: the age property of the person object now has the value 31.
Deleting Object Properties:
You can delete properties from an object using the delete operator. For example, to delete the gender property of the person object, you can use dot notation like this:

or a bracket notation like:

In both cases, the result is the same: the gender property of the person object is deleted.
Object Methods:
In addition to properties, objects can also have methods, which are functions that are associated with the object. Methods are useful for encapsulating functionality that is specific to the object. For example, you could define a sayHello() method for the person object like:

In this example, the sayHello() method logs a message to the console that includes the person’s full name.
You can call an object method using dot notation. For example, to call the sayHello() method of the person object, you can use dot notation:

Final words:
Objects are a fundamental data structure in JavaScript that allows you to represent real-world entities and their attributes in code. You can create objects using object literals or constructor functions, and you can interact with objects using dot notation or bracket notation. Objects can also have methods, which are functions that are associated with the object.
Overall, JavaScript objects are a powerful and essential part of the language, and mastering their use is the key to becoming an effective JavaScript developer.
