An array is a data structure used to store multiple values in a single variable.
In this article, we will explore JavaScript arrays in detail, including their syntax different ways to create and access them, and methods with easy-to-understand examples. So let’s get started:
Syntax of an array:
An array is created using square brackets [ ] and the element of the array are separated by commas. Here’s an example showing how to create an array:
Const names=[“David”, “Steve”, “John”];
In this example, ‘names’ represent the array name, and anything inside square brackets [ ] is the array value. In this case, David, Steve, and John are values of array ‘names’.
Four different ways to create an array:
Following are the four methods to create an array in JavaScript:
1) By using array literal:
To create an array using array literal, you use square brackets [] and values inside these brackets are separated by commas. For example, to create an array of numbers, you can do the following:

It creates an array called ‘numbers’ that contains the values 1,2,3,4 and 5.
2) By creating an instance of the array directly (using a new keyword):
An array in JavaScript can also be created using the new keyword followed by the Array() constructor. For example:

It creates an array called myArray() that contains car names as a value.
Moreover, you can also create an empty array by passing the length of the array to the constructor like this:

It creates an empty array called with a length of 5.
3) Spaces and line breaks are not important in creating an array:
In JavaScript, spaces and line breaks are not important when creating an array. For example, you can create an array like this:

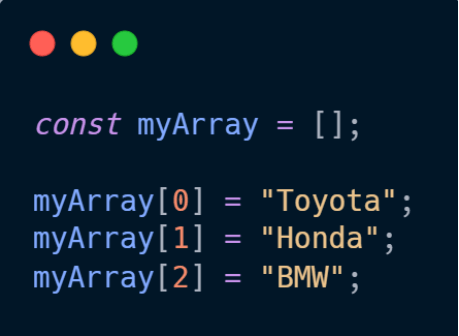
4) Creating an array and then providing the element:
You can create an array first and then provide values to it using the index notation. For example, to create an empty array and then add values to it, you could do the following:

It creates an array called with a length of 3 and then assigns the values “Toyota”, “Honda” and “BMW” to its first, second, and third elements, respectively.
JavaScript methods:
JavaScript provides a variety of built-in methods for arrays that can be used to manipulate and work with arrays in different ways. Some of the most commonly used array methods in JavaScript include:
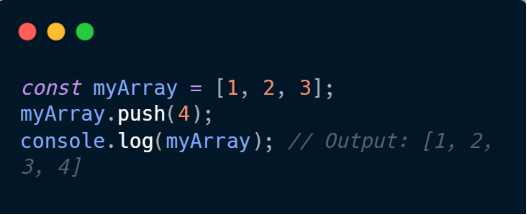
1. Push():
This method of array adds one or more elements to the end of an array and returns the new length of the array:

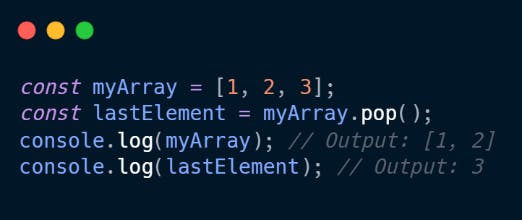
2. Pop():
It removes the last element from an array and returns that element.

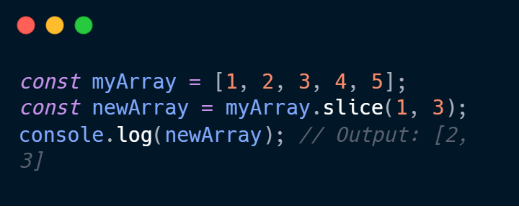
3. Slice():
In JavaScript, the slice() method is used to extract a section of an array and returns a new array with the extracted elements. The slice() method can take one or two arguments.
1. The first argument specifies the index at which to begin the extraction. If it is not specified, the extraction will start from index 0.
2. On the other hand, the second argument specifies the index at which to end the extraction. If the end is not specified, the extraction will continue to the end of the array.

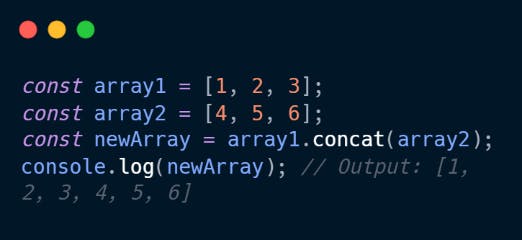
4. Concat():
It combines two or more arrays and returns a new array.

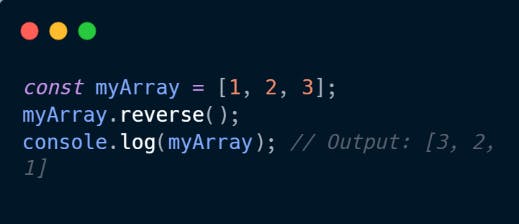
5. Reverse():
In javascript, the reverse() method is used to reverse the order of the elements in an array. The first element becomes the last, and the last element becomes the first.

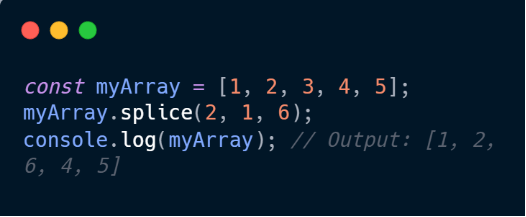
6. Splice():
The splice() method is used to change the content of an array by adding or removing elements. And modifying the original array.
This method can take three or more arguments:
1) First argument: It specifies the index at which to start changing the array. If the start is negative, it specifies an offset from the end of the array.
2) Second argument: It specifies the number of elements to remove. If it is 0, then no element will be removed. However, if it is greater than the number of elements between the start and the end of the array, then all the elements after the start will be deleted.
3) Third argument: The element in the third argument is to add the array, however, if no elements are provided, only elements are removed from the array.

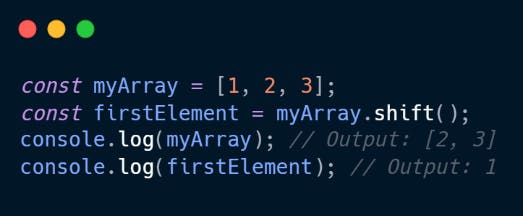
7. Shift():
This method of array removes the first element from an array and returns that element.

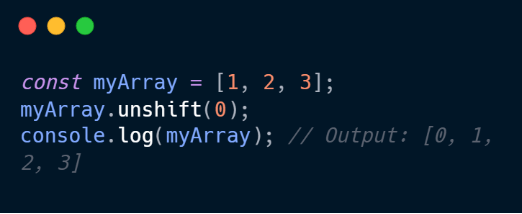
8. unshift():
Unshift method adds one or more elements to the beginning of an array and returns the new length of the array

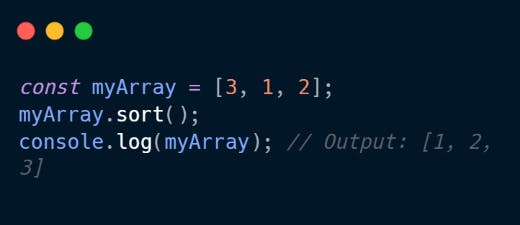
9. Sort():
The sort() method is used to sort the elements of an array in place. By default, the sort() method sorts the elements of an array in ascending order based on their Unicode values.

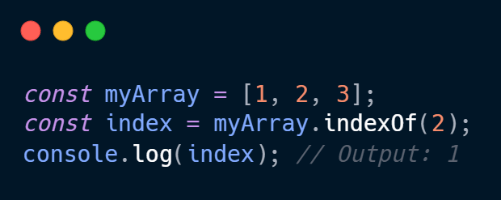
10. IndexOf():
The indexOf() method is used to find the first occurrence of a specified element in an array. This method returns the index of the first occurrence of the element in the array, or -1 if the element is not found.

Final Words:
To sum up, arrays are an essential data structure in JavaScript that allows you to store and manipulate collections of values. They can be created using array literals or the array constructor function, and they can be manipulated using a variety of methods such as push(), pop(), concat(), slice(), and more.
Overall, understanding how to work with arrays is essential for any JavaScript developer. Whether you’re building a simple website or a complex application, arrays are a powerful tool that can make your code more efficient and effective.
